What the Heck is Qt Quick?
By: Brad
Hey Brad I keep hearing about “Qt Quick” what the heck is that?

Qt Quick is to Qt as WPF is to .NET
Qt Quick is a GUI architecture that extents the Qt Framework.
Hey wait a minute I could make user interfaces in Qt before Qt Quick why do I need a new architecture to make UIs?
Well your right; just like in stock .NET (that is not WPF) Qt comes with a GUI architecture for lack of a better name lets call Forms and Controls. That is in Qt you can load up pre-designed GUI elements and re-arrange them to suit your needs.
Think forms like in construction; if your building something out of concrete you first need to create a form that you can pour the concrete into so it will hold its shape. The Forms and Controls architecture you get in Qt is much the same; that is you get access to a number of pre-existing forms (Qt calls these Widgets) that you can pour your business logic into. Sure these forms are highly customizable but in the end of the day your staring with a template and customizing it. Sometimes there isn’t a pre-existing form that suites your needs and you have to start from scratch. Since there are no shortage of companies whose whole business model is around developing custom controls from scratch I think its safe to say building your own control for a Forms and Controls GUI architecture isn’t the easiest thing in the world.
Enter Qt Quick which is a whole new GUI architecture which I like to call Declarative GUI Architecture.
In this environment your not starting with pre-existing templates but rather you have a blank canvas and a number of elements in which to craft your own controls/widgets. What differs here from Forms and Controls is that the elements are primitives and most importantly just about every element can be place inside any other element to create new elements (sort of like an artiest palette of primary colours). In simple terms you can put stuff inside other stuff to make new stuff.
This nonrestrictive style of building GUIs really lends to ones creative side. Want a button that has instead of text or an icon, has a check box? Why not; you can make that unique custom control in literally a few lines of code. Why you would want such a control I have no idea but the point is you can make it really easily in this type of GUI architecture.
Ok so you explained the what, now how about the How?
Qt Quick is the architecture you must live within to take advantage of the P-S-I-O-S (Put-Stuff-In-Other-Stuff) declarative nature of this architecture; how you actually declare your design is with a scripting language called QML (Qt Meta Language or Qt Modeling Language).
QML
QML has a JavaScript styling to it where each UI element is defined by a name, open curly brace, optional attributes, then a closing curly brace. Ending each line with a semi-colon is optional but required if you want to write your QML in one line. More then having a JavaScript syntax it actually extends a subset of the JavaScript engine; that is you can use and define JavaScript functions right inside your QML. I was thrown a bit before I realized this; I had a Qt QDate object being passed to QML and I needed to define the date formatting in the QML. I didn’t know what kind of object it was inside the QML as it wasn’t a QDate object anymore. FYI it becomes a JavaScript date object.
The basic UI element in QML is called Item.
Item {
id: myItem
}
An Item actually has nothing to render but is good for grouping or limiting scope (more on scope in my Qt Quick 101 tutorial). If I want something to show up in the UI I could use a Rectangle which really is your basic visual building block.
Item {
id: myItem
width: 100
height: 75
Rectangle {
anchors.fill: parent
color: "blue"
Text {
id: myText
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
color: "yellow"
text: "hello world"
}
}
}
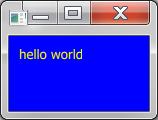
Here if I were to render this I would see a blue rectangle 100 pixels by 75 pixels with the yellow text hello world 10 pixels down the y axis and 10 pixels in along the x axis in the top left corner.

QML being a script it does not get compiled. You save your QML in a plain text file with the extension *.qml. In your C++ main method you initialize the Qt Quick engine and point it at a QML file to parse. In your main QML script you can reference other QML files with the import statement.
By using special Macros in your C++ you can expose properties, methods, and even enumerations to your QML. Signals and Slots are automatically exposed to your QML (i.e. you can connect to them in your QML without any special sytax to let your QML know about them). With this you can put your backed business logic in your C++ and your UI logic in your QML.
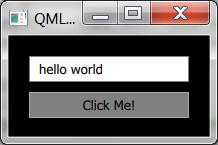
Here is a simple sample application to get a sense of Qt Quick. Its not terribly creative but it will show you some basics. You can download the sample app and see it run (will need OpenGL 2.0 or greater and the Visual C++ redistributable for Visual Studio 2012 x64 in order to run it.
To learn more check out my Qt Quick 101 tutorial.
Download the QMLSampleApplication
import QtQuick 2.0
Rectangle {
width: 200
height: 100
color: "black"
Column {
anchors.fill: parent
anchors.margins: 20
spacing: 10
Rectangle {
anchors.left: parent.left
anchors.right: parent.right
height: myText.implicitHeight + 10
border.color: "gray"
color: "white"
Text {
id: myText
anchors.left: parent.left
anchors.leftMargin: 10
anchors.right: parent.right
anchors.verticalCenter: parent.verticalCenter
color: "black"
}
}
Rectangle {
anchors.left: parent.left
anchors.right: parent.right
height: buttonText.implicitHeight + 10
border.color: "darkgray"
color: buttonMouseArea.pressed ?
Qt.darker("gray", 1.5) : "gray"
Text {
id: buttonText
anchors.verticalCenter: parent.verticalCenter
anchors.horizontalCenter: parent.horizontalCenter
text: "Click Me!"
}
MouseArea {
id: buttonMouseArea
anchors.fill: parent
onClicked: {
if ( myText.text === "how are you"){
myText.text = "hello world"
}else if ( myText.text === "hello world" ){
myText.text = "how are you?"
}else{
myText.text = "hello world"
}
}
}
}
}
}
#include <QtGui/QGuiApplication>
#include "qtquick2applicationviewer.h"
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QtQuick2ApplicationViewer viewer;
viewer.setMainQmlFile(QStringLiteral("qml/QMLSampleApp.qml"));
viewer.showExpanded();
return app.exec();
}

So that in short is what the heck is Qt Quick; a GUI architecture that extends the Qt framework and in my humble opinion the only GUI architecture to choose when developing a Qt application. If you have any questions or comments feel free to leave them below and I’ll respond when time permits.
Until next time think imaginatively and design creatively