What the heck is MVVM?
By: Brad
Hey Brad I keep hearing about “MVVM” what the heck is that?
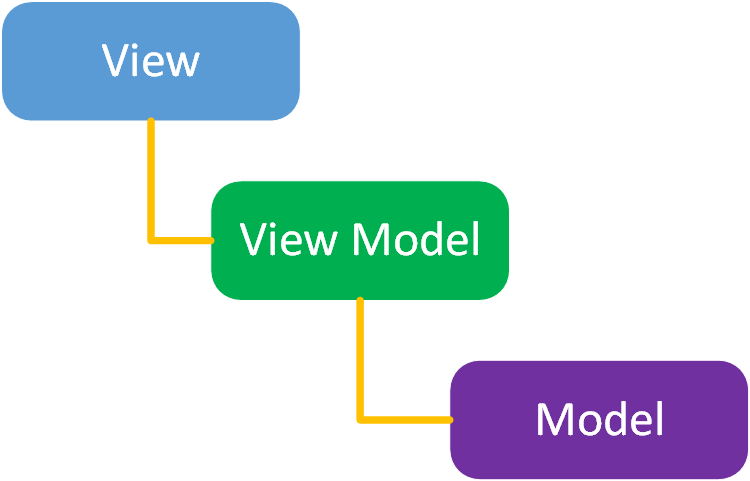
MVVM or Model, View, View Model is a design pattern that is used with WPF (Windows Presentation Framework); although as a pattern it could be used with any UI framework.
The Model and View part of the pattern are the same as in traditional MVC; where the Model is the data and the View is how we represent that data in the UI, so what is the View Model?
As the name implies its the model that the view will use. Its all about separating business logic from UI logic.

The MVVM pattern allows this separation by not requiring the model to be infiltrated with the requirements of the UI framework in use.
Consider a requirement where you need to develop two versions of your application; one a GUI and one a CLI (Command Line Interface). Using the MVVM pattern you can reuse the exact same model in both versions of your application since it is free of any of the WPF requirements like the OnPropertyChange calls or bindable properties themselves for that matter (your CLI can work perfectly fine with getter and setter methods where a WPF app will want to bind to Properties). Similarly your model could possible be in a different language then your view and view model. Say your model is written in native C++ so it can be used in an existing C++ application; you can use a C++/CLI View Model like an adapter that translates the native C++ interface into an interface that can be binded to by your WPF View.
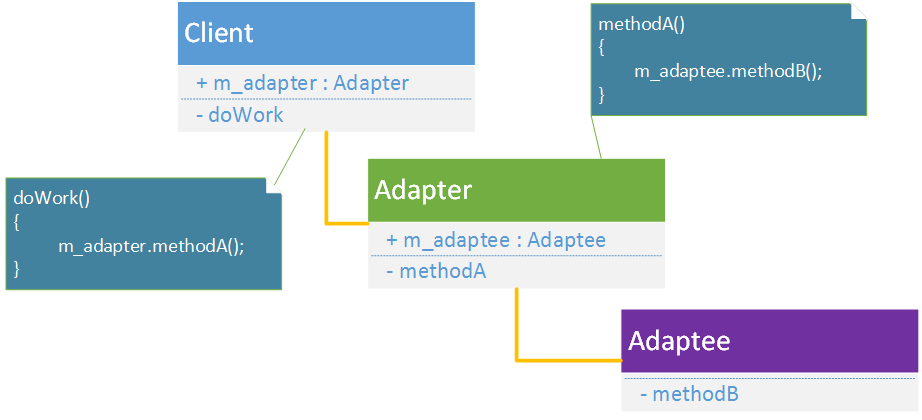
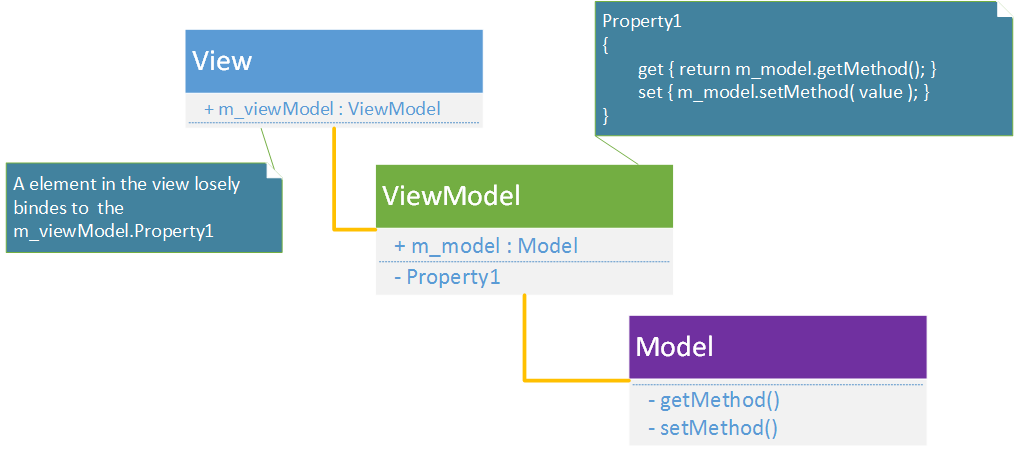
The View Model really is an adapter.


The whole point behind this separation is so that the backend business logic can be written without first having to determine how the data will be represented. In theory the back end business logic can be created without any consideration of the UI (all testing/validation can be done via a CLI) then the finished package could be handed off to the UI team who would write the adapter (i.e. ViewModel) that will allow them to take the model given to them by the backend team and interface it with there independently developed UI. Of course tighter team integration is always preferable but you get the idea; by separating the backend logic from the UI logic to the point where your using an adapter to make the two ends mesh what you end up with is a very nimble application where the back end could be reused with any number of different UI frameworks without cluttering up the backend business logic with all the required interfaces for the various different UI frameworks out there.
So that in short is what the heck is MVVM; a design patter for separating backend and fontend components of your application. If you have any questions or comments feel free to leave them below and I’ll respond when time permits.
Until next time think imaginatively and design creatively