Swagger Protected API
By: Brad
Hey Brad so I read Swaggerize your API Documentation and I’m sold but what about protected APIs? How do I use Swagger to hit APIs which require an authentication token?

Swagger has you covered for cases where your API requires some sort of authentication token be included in the request; all you have to do is declare the authentication types your service supports and then mark each protected API with which authentication type it requires.

Wait!? What are you talking about? Why are protected APIs an issue?
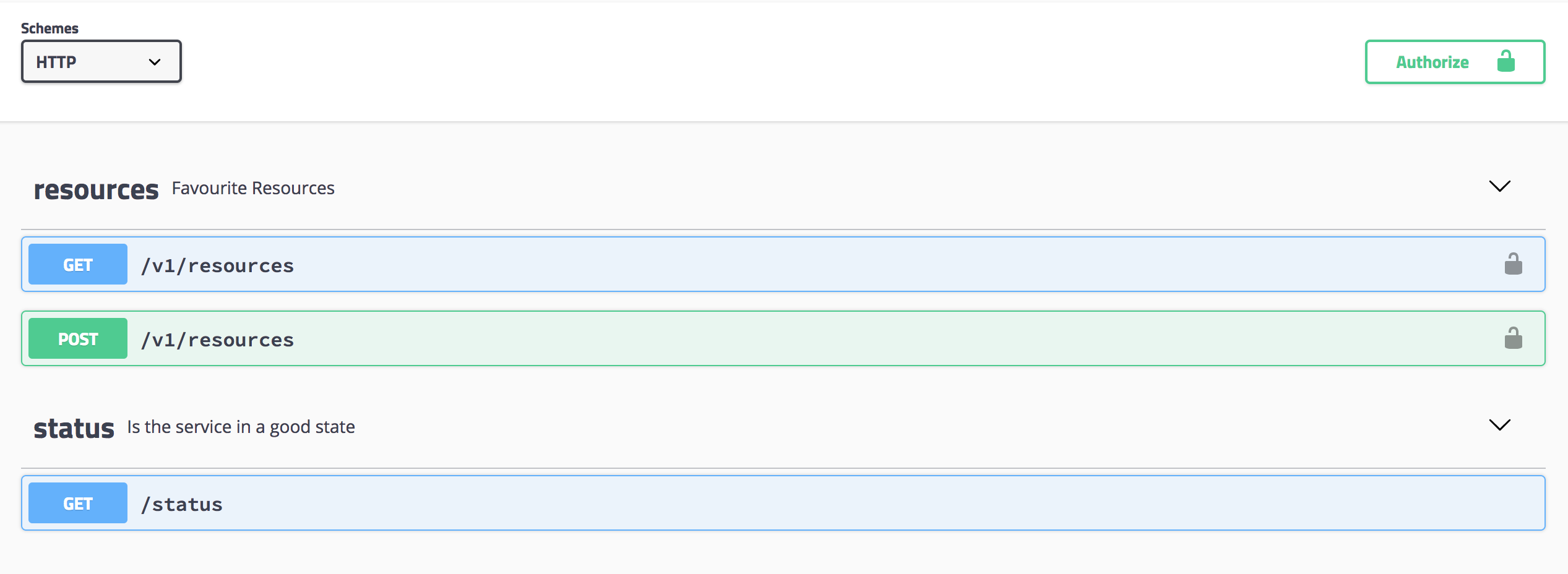
Swagger produces a web user interface (WUI) which not only shows your API documentation but also provides a form to let you try out the API. If the API requires authentication the form will have to provide it when calling the API otherwise you will always get a 401 Unauthorized response.
First you need to add a securityDefinitions object to your OpenApi Specification(OAS). This object lists all authentication mechanisms which your service will support. That is if one API requires a JWT and another requires Basic authentication you need to list both under the securityDefinitions object.
This is because the Swagger UI will not require you to add your token/credentials at each API but rather you Authorize or logon once via the Authorize dialog then later Swagger will attach the right authentication to each API when you try them out. The Authorize dialog will provide a way for you to input the appropriate token/credentials for each authentication mechanize listed under the securityDefinitions object.
securityDefinitions:
bearerToken:
description: 'The authorization header is expected to contain the Bearer token (a JWT prefixed with \'Bearer \') of the user whose favourite resources we are acting on.'
type: 'apiKey'
name: 'Authorization'
in: 'header'
Swagger supports Basic Authentication, API Key, and OAuth2 authentication mechanisms. To learn more see the Authentication Documentation
Note: here I am using Swagger v2, in Swagger v3 they do add Bearer (JWT) but for now we can use apiKey.
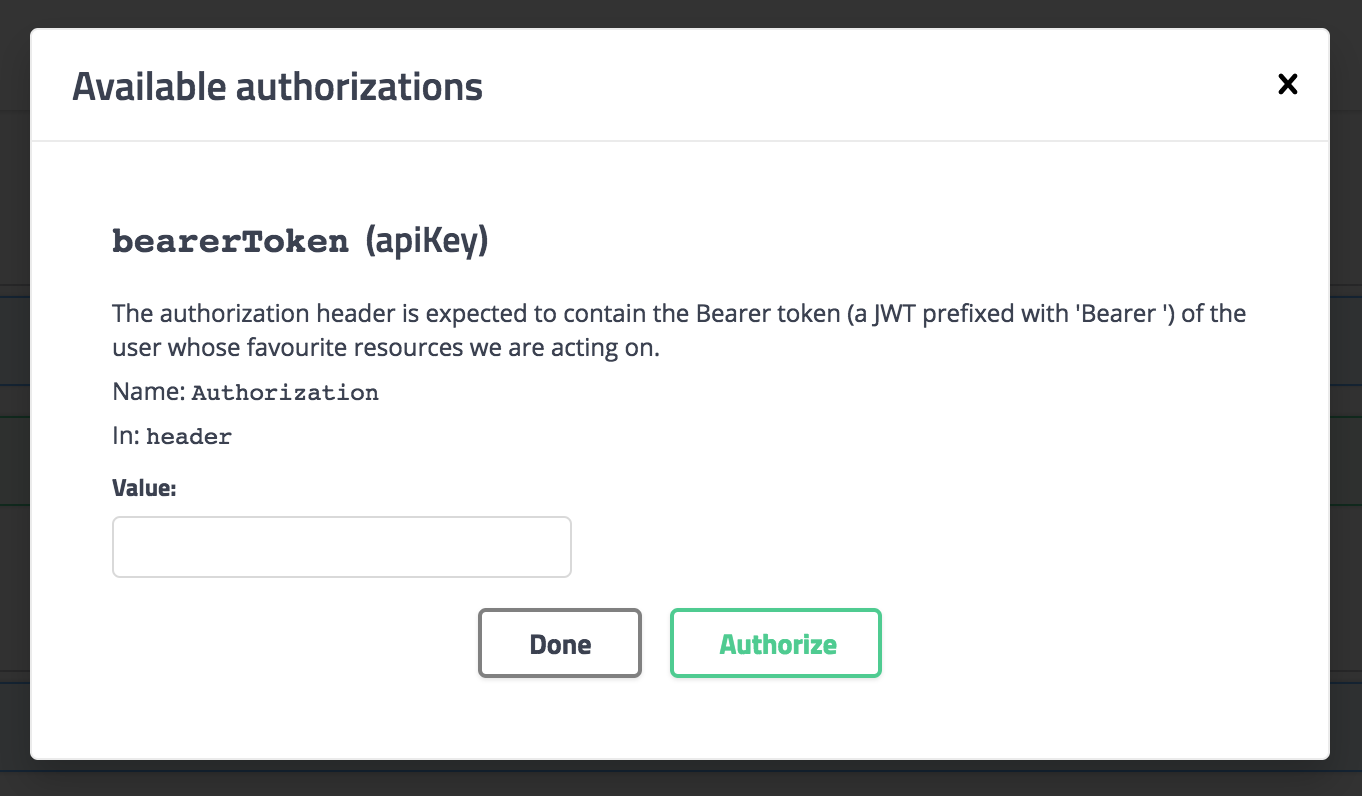
In the above we define an apiKey authorization mechanism where we state that the key is to be added to the header and should be set to the Authorization parameter. The bearerToken key can be whatever you want, I chose bearerToken because it will be shown in the Authorize dialog and help to identify this api key as my bearer token. When added to the OAS if you push the Authorize button at the top of the Swagger UI you will get a dialog which will allow you to input a Bearer token for the Swagger UI to use.

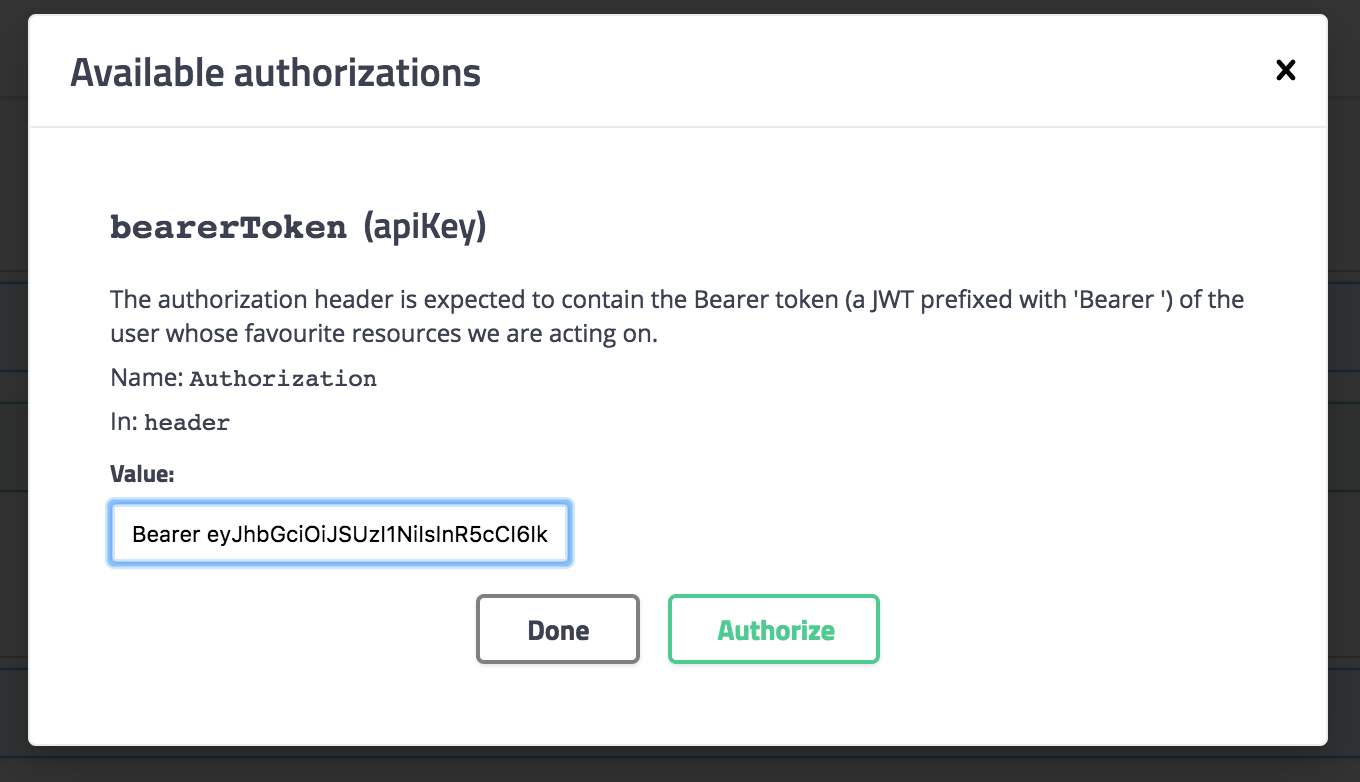
As you can see below the description set to the securityDefinitions.bearerToken is shown along with an input field; this is where you would input your bearer token.

Make sure to include the Bearer part of the token.

Once you do click the Authorize button to lock in the token.

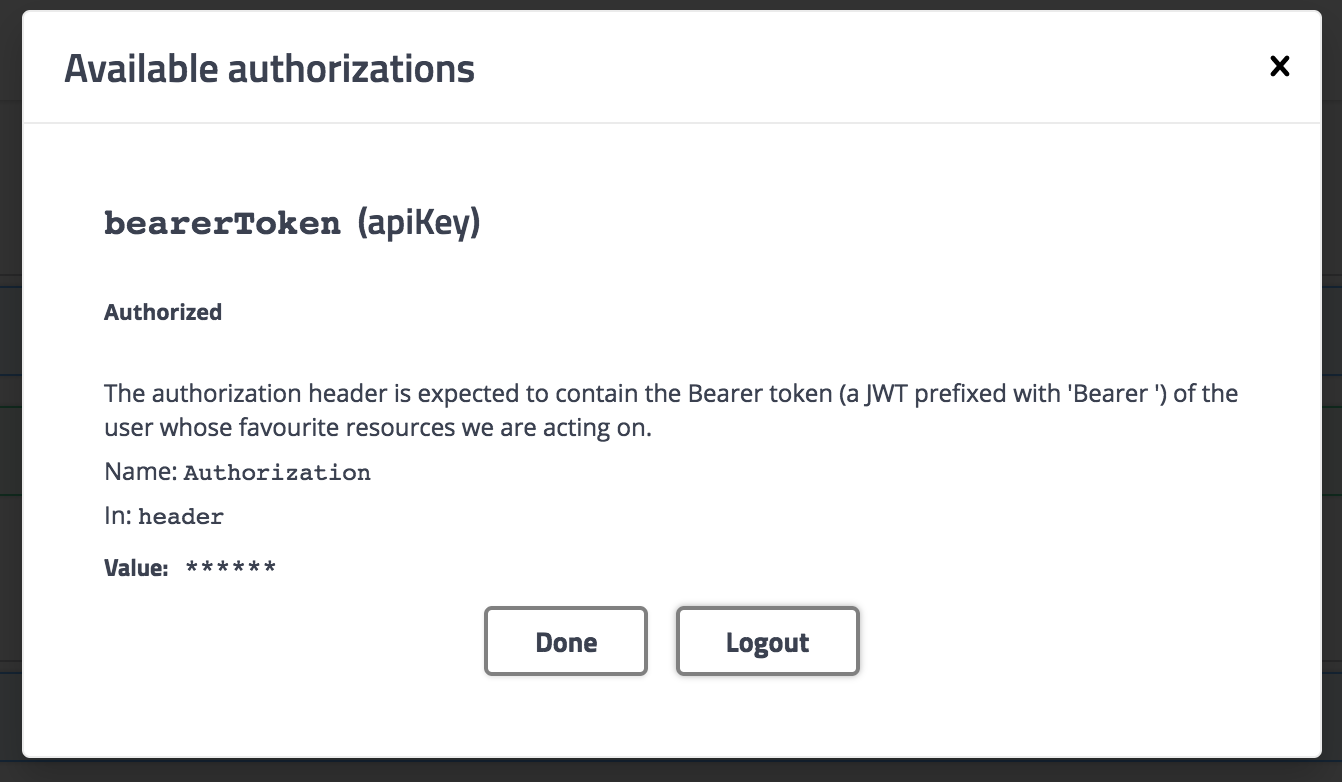
At this point you can click Done to close the dialog. Swagger now has all it needs to hit your protected APIs.
If you want to clear or reset your Bearer token click the Logout button.
Mark APIs as Protected
Now you just have to indicate which APIs are protected and which authorization mechanism they require. To do that you need to add the security property to the APIs’ definition.
/v1/resources:
post:
description: A protected POST route
produces:
- application/json
security:
- bearerToken: []
The security property is an array so an API can support multiple authentication mechanisms, in this case we only have one and its our bearerToken we defined in securityDefinitions. As you can see we define it as an array, for api key nothing needs to be added to the array; its used for OAuth2.
This will mark the API as protected, a lock icon will now show up on the Swagger UI.

When you try out this API Swagger will automatically attach the Authentication header using the Bearer token you provided in the Authorize dialog.
And that is all there is to it. To allow Swagger to hit protected APIs you just need to define the type of authentication required under the securityDefinitions property and list it in the API via the security property. I hope this helps now get Swaggerizing 🙂
Until next time think imaginatively and design creatively