What the Heck is Express?
By: Brad
Hi Brad,
I started looking into doing web development and have been hearing about Express; what the heck is that?

Express is a framework for Node.js, if you want to know more about Node.js you can check out my post What the Heck is Node.js. Express is an open source framework designed to make developing websites, web applications, and APIs in Node.js much easier.
Why use Express?
Express helps you respond to CRUD HTTP requests via multiple URLs with route support. It also supports multiple HTML templating engines such as Pug or Hogan to simplify HTML generation.
Installing Express
Express is distributed as a package so you can install it via the Node Package Manager (NPM). To learn more about NPM see my post What the Heck is NPM?.
To install Express simply type the following in a terminal:
> npm install express ‐‐save
This will install express into your project and save it as one of the projects dependencies in the package.json file.
Example
So what does Express look like? Here is a really simply example of a Json REST API using Node.js and express:
var express = require('express'); // import Express module
var server = express(); // create a HTTP server
server.get('/', function (request, response) {
response.json( { message: 'You found our API!' } );
});
server.listen( 8080 ); // listen on port 8080
In the above we create a HTTP server via Express and create a single routing. Any GET request which comes in on the root URL will be routed to the callback which will simply respond with a plain/text response that reads {“message”: “You found our API!”}.
What makes Express such a wonderful module to use when creating web applications or APIs in Node.js is that it abstracts away a lot of the work in regards to setting up CRUD HTTP routing. For an example here is that we’d have to write if we were not using Express (or any web framework) to do the same as the above:
var http = require('http'); // Import Module
// Create a server which response to GET requests on the root path with a 200 and simple text.
var server = http.createServer( function( request, response ) {
if ((request.url === '/') && (request.method === 'GET')) {
response.writeHead(200, { "Content-Type": "text/plan" } );
response.end('{ "message": "You found our API!" }');
}
});
server.listen( 8080 ); // Listen for requests on port 8080
As you can see the ability to add new route handlers simply by calling server.get(...); server.post(...); server.put(...); server.del(...) for each unique URL is a lot easier then having to parse the request objects values our self’s.
To see the above in action save it to a file, lets say called server.js. Now open a terminal in the same directory as the file.
First you need to install Express so type:
> npm install express
Once installed you’ll see a new sub-directory called node_modules and within it a directory called express.
Now that Express is installed type:
> node server.js
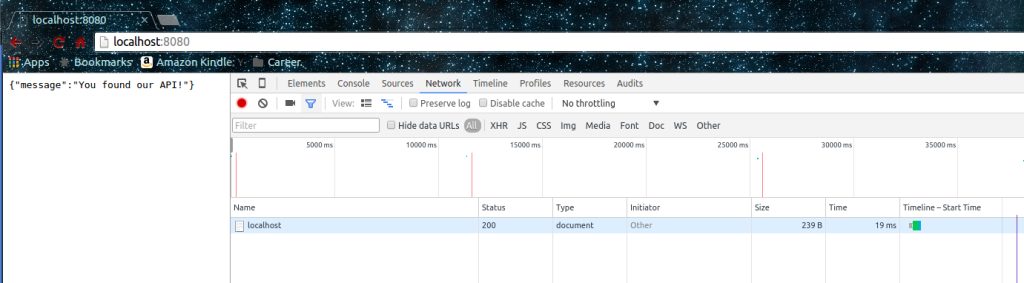
You’ll see that your terminal is not returning, its busy running the server. Now open a web browser and navigate to http://localhost:8080. Your browser should get and render the simple json object with one attribute called message.
So there you go, that is what the heck Express is; a JavaScript framework for Node.js for simplifying the creator of web sites, web applications, and APIs.
This is a really simple example of Express; I’ll do up some tutorials which will get into Express a bit more in future posts.
I hope that helps, if you have any questions feel free to leave them below and I’ll answer them as time permits.
Until next time think imaginatively and design creatively