What the Heck is QML?
By: Brad
Hey Brad I keep hearing about “QML” what the heck is that?
QML is the scripting language used by the QtQuick GUI architecture. To read more on QtQuick see my post on what the heck is QtQuick?
QML (Qt Meta Language or Qt Modeling Language) has a JavaScript styling to it where each UI element is defined by a name, open curly brace, optional attributes, then a closing curly brace. Ending each line with a semi-colon is optional but required if you want to write your QML in one line. More then having a JavaScript syntax it actually extends a subset of the JavaScript engine; that is you can use and define JavaScript functions right inside your QML. I was thrown a bit before I realized this; I had a Qt QDate object being passed to QML and I needed to define the date formatting in the QML. I didn’t know what kind of object it was inside the QML as it wasn’t a QDate object anymore. FYI it becomes a JavaScript date object.
The basic UI element in QML is called Item.
Item {
id: myItem
}
An Item actually has nothing to render but is good for grouping or limiting scope (more on scope in my QtQuick 101 tutorial). If I want something to show up in the UI I could use a Rectangle which really is your basic visual building block.
Item {
id: myItem
width: 100
height: 75
Rectangle {
anchors.fill: parent
color: "blue"
Text {
id: myText
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
color: "yellow"
text: "hello world"
}
}
}
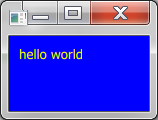
Here if I were to render this I would see a blue rectangle 100 pixels by 75 pixels with the yellow text hello world 10 pixels down the y axis and 10 pixels in along the x axis in the top left corner.

QML being a script it does not get compiled. You save your QML in a plain text file with the extension *.qml. In your C++ main method you initialize the QtQuick engine and point it at a QML file to parse. In your main QML script you can reference other QML files with the import statement.
By using special Macros in your C++ you can expose properties, methods, and even enumerations to your QML. Signals and Slots are automatically exposed to your QML (i.e. you can connect to them in your QML without any special sytax to let your QML know about them). With this you can put your backed business logic in your C++ and your UI logic in your QML.
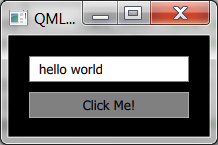
Here is a simple sample application to get a sense of QtQuick. Its not terribly creative but it will show you some basics. You can download the sample app and see it run (will need OpenGL 2.0 or greater and the Visual C++ redistributable for Visual Studio 2012 x64 in order to run it.
To learn more check out my QtQuick 101 tutorial.
Download the QMLSampleApplication
import QtQuick 2.0
Rectangle {
width: 200
height: 100
color: "black"
Column {
anchors.fill: parent
anchors.margins: 20
spacing: 10
Rectangle {
anchors.left: parent.left
anchors.right: parent.right
height: myText.implicitHeight + 10
border.color: "gray"
color: "white"
Text {
id: myText
anchors.left: parent.left
anchors.leftMargin: 10
anchors.right: parent.right
anchors.verticalCenter: parent.verticalCenter
color: "black"
}
}
Rectangle {
anchors.left: parent.left
anchors.right: parent.right
height: buttonText.implicitHeight + 10
border.color: "darkgray"
color: buttonMouseArea.pressed ?
Qt.darker("gray", 1.5) : "gray"
Text {
id: buttonText
anchors.verticalCenter: parent.verticalCenter
anchors.horizontalCenter: parent.horizontalCenter
text: "Click Me!"
}
MouseArea {
id: buttonMouseArea
anchors.fill: parent
onClicked: {
if ( myText.text === "how are you"){
myText.text = "hello world"
}else if ( myText.text === "hello world" ){
myText.text = "how are you?"
}else{
myText.text = "hello world"
}
}
}
}
}
}
#include <QtGui/QGuiApplication>
#include "qtquick2applicationviewer.h"
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QtQuick2ApplicationViewer viewer;
viewer.setMainQmlFile(QStringLiteral("qml/QMLSampleApp.qml"));
viewer.showExpanded();
return app.exec();
}

So that in short is what the heck is QML; a scripting language for a GUI architecture that extends the Qt framework and in my humble opinion the only GUI architecture to choose when developing a Qt application. If you have any questions or comments feel free to leave them below and I’ll respond when time permits.
Until next time think imaginatively and design creatively
QML being a script it does not get compiled.
A correction: QML can now be compiled to C++, see http://doc.qt.io/QtQuickCompiler/
In my last comment the quote tags were stripped away, I’m posting a fixed version of it.
> QML being a script it does not get compiled.
A correction: QML can now be compiled to C++, see http://doc.qt.io/QtQuickCompiler/
Right I’ve not updated this post in a while. Your right logixoul there is a QML compiler now. I’ve been dying to play with it but it was under the commercial license. Mind you the Qt Company has opened sourced alot of their tools, including the AutoTest veiwer in Qt Creator, but the QML compiler has not made the move… yet.